I spent two days at school with Félicie to improve my project. Her main concern was the meaning of the shapes on the phonecase. Fact is she was right since I randomly drew them in order to do a fast prototype. My initial aim was to graphically express an index of optimization. But it’s easier to explain when you have a meaningful, powerful and understandable metaphore that everyone gets.

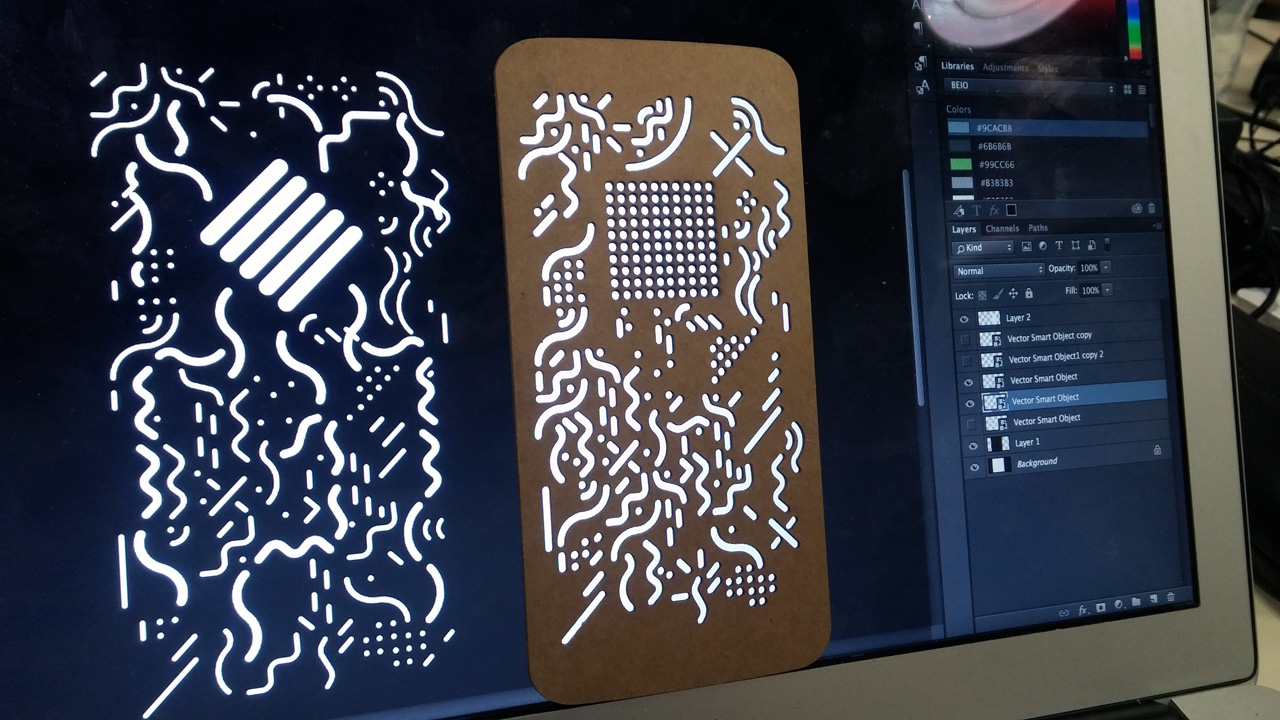
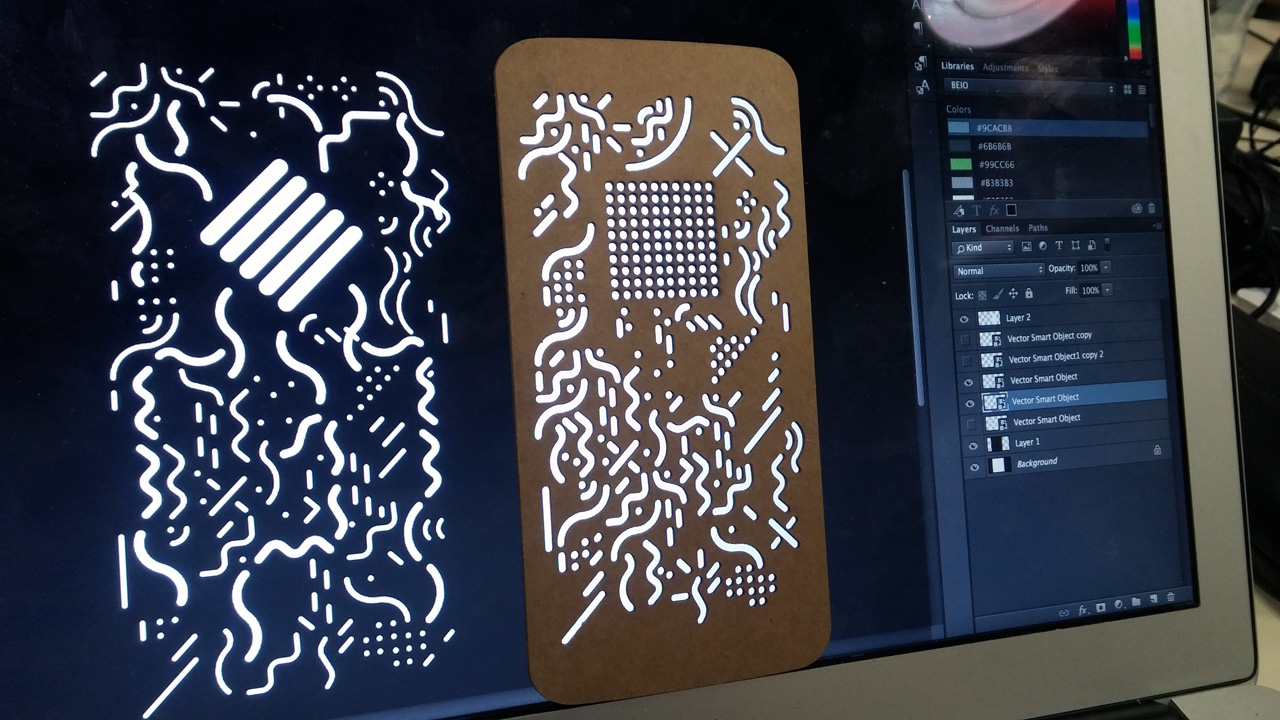
New prototype on the left, old one on the right
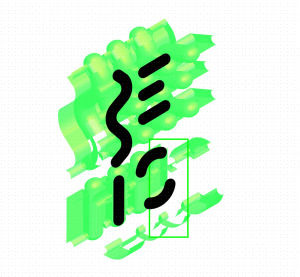
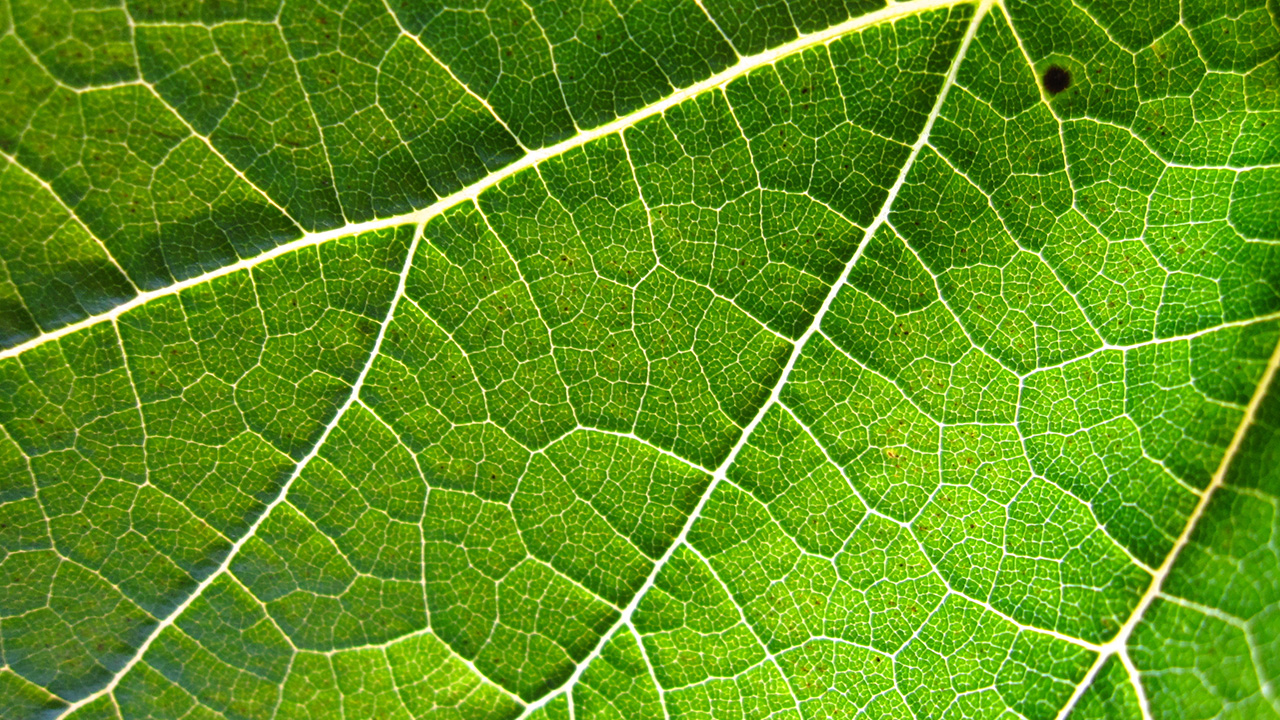
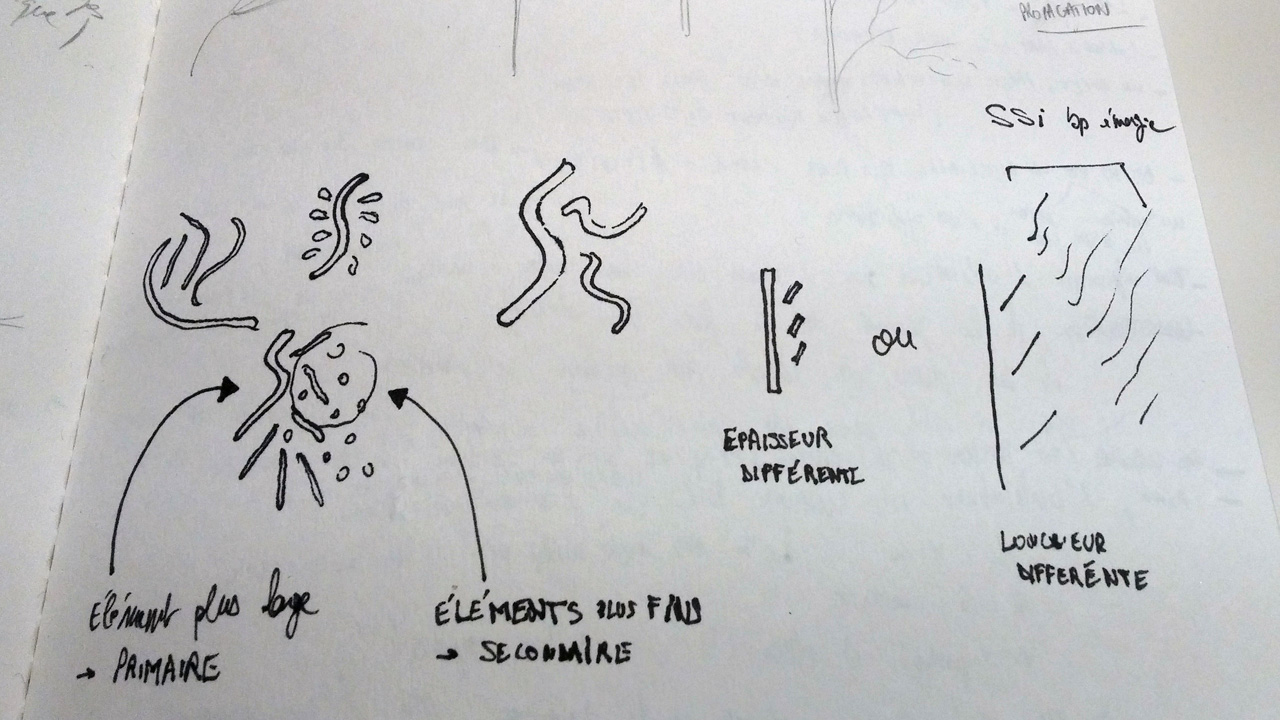
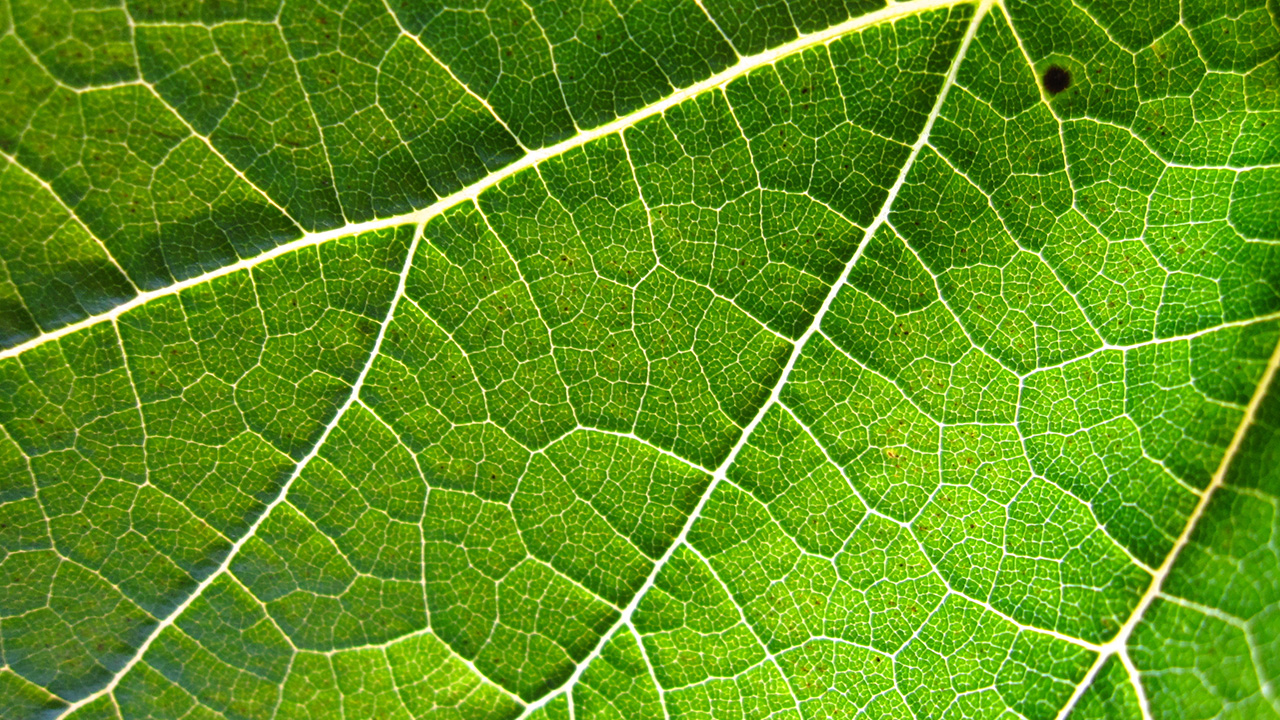
The new design now integrates a gauge divided in 5 elements instead of a precise display. It also reduces the idea of a mark delivered by the app that could create too much friction for the user being judged. Again, I’m mixing the idea of a microprocessor and a leaf. A microprocessor delivers its energy to the different components of a device. The veins of the leaf does the same and starts from a main vein then divide into the secondary veins, etc. Now the energy ‘saved’ by the app is stocked in the gauges then it’s realeased in 5 main streams. The more energy you saved [better the index] the farthest it will go.


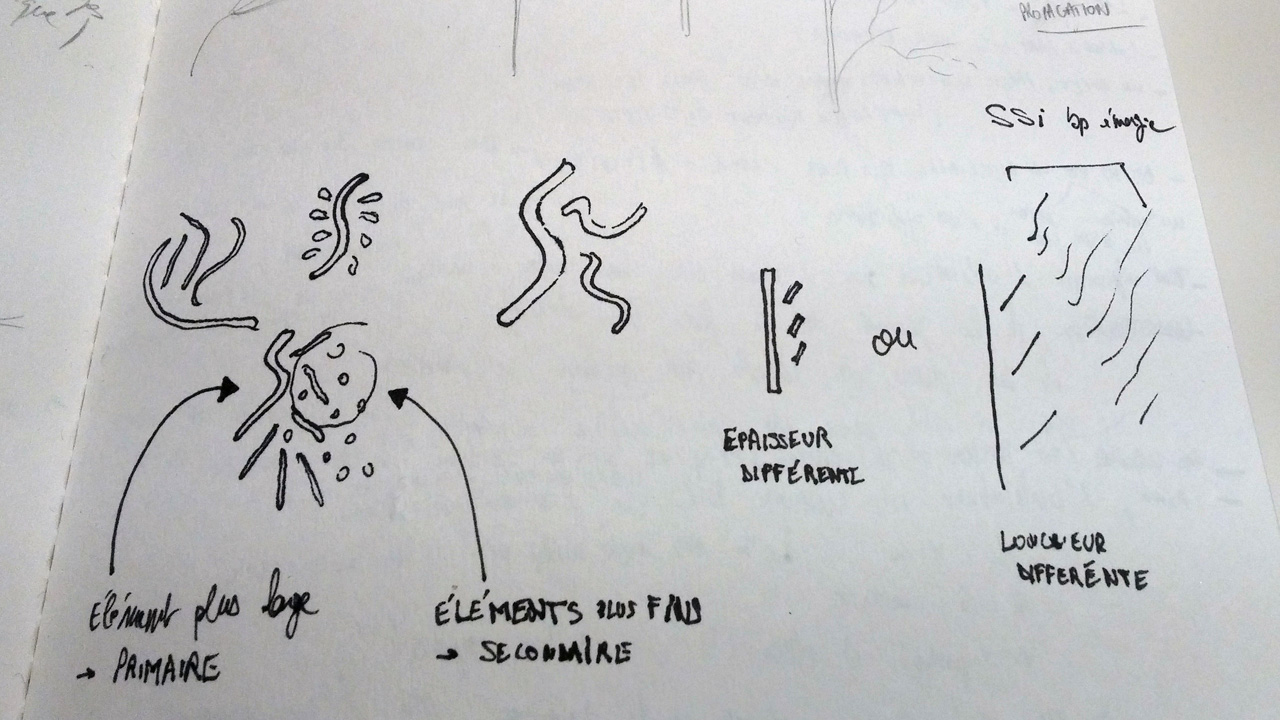
The book To a Natural Design [Vers un design naturel] written by Mohammed Bennani helped me to understand the concept of natural patterns, which are presents in the leafs for example. Some shaped can be very organic, going to different directions, with different weights. But if you repeat them with a pattern it instantly becomes organized.