I have made a lot of roughs this month. My first idea was to make a manual to explain how to use BEIO. I was thinking of a a twelve pages document. I already had in mind the way it would look like. But I knew it wasn’t my top priority and each week I was lowering the final version.
This week I had no choice anymore ! I wanted to spend the weekend designing the document. Otherwise, it could be too late to print it. I decided to think precisely about the nature of my document:
- what is its purpose ?
- which part(s) of my work does it reflect ?
- is it something that need to be remembered ?
- and to whom will I show it ?
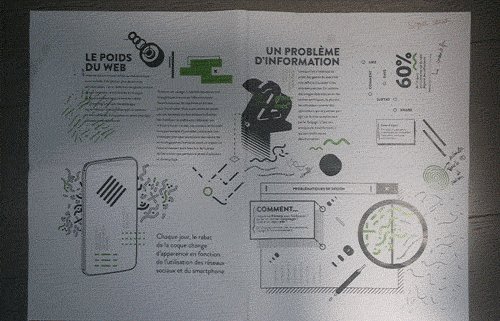
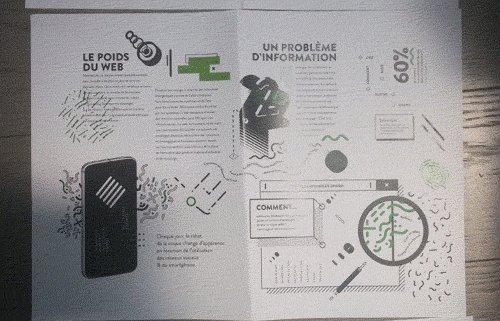
I wanted to create a document which graphically expresses my vision of the global concept. A strong, dynamic design, using my graphic elements. But it’s also a communication document that visitors of my booth will bring back. How could I combine the idea of a flyr with text, and a nice object people would like to keep ?
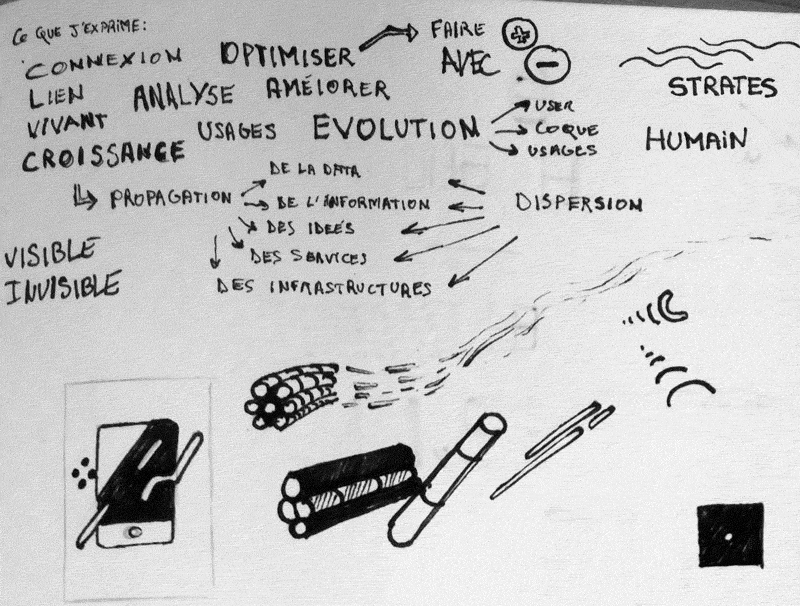
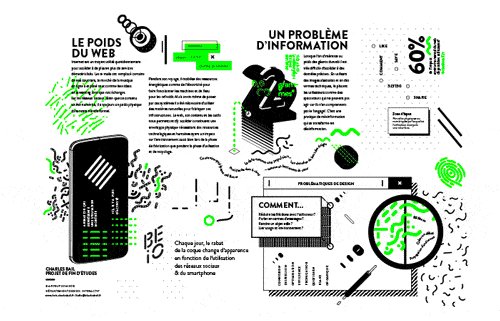
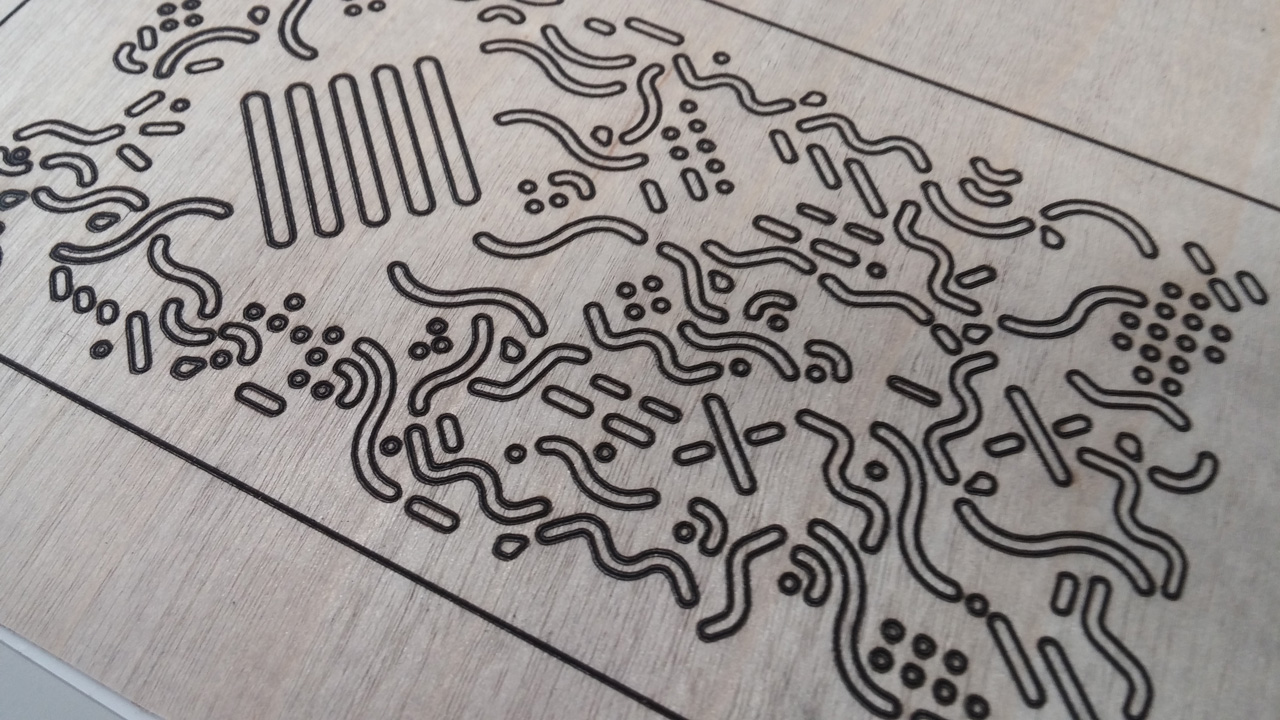
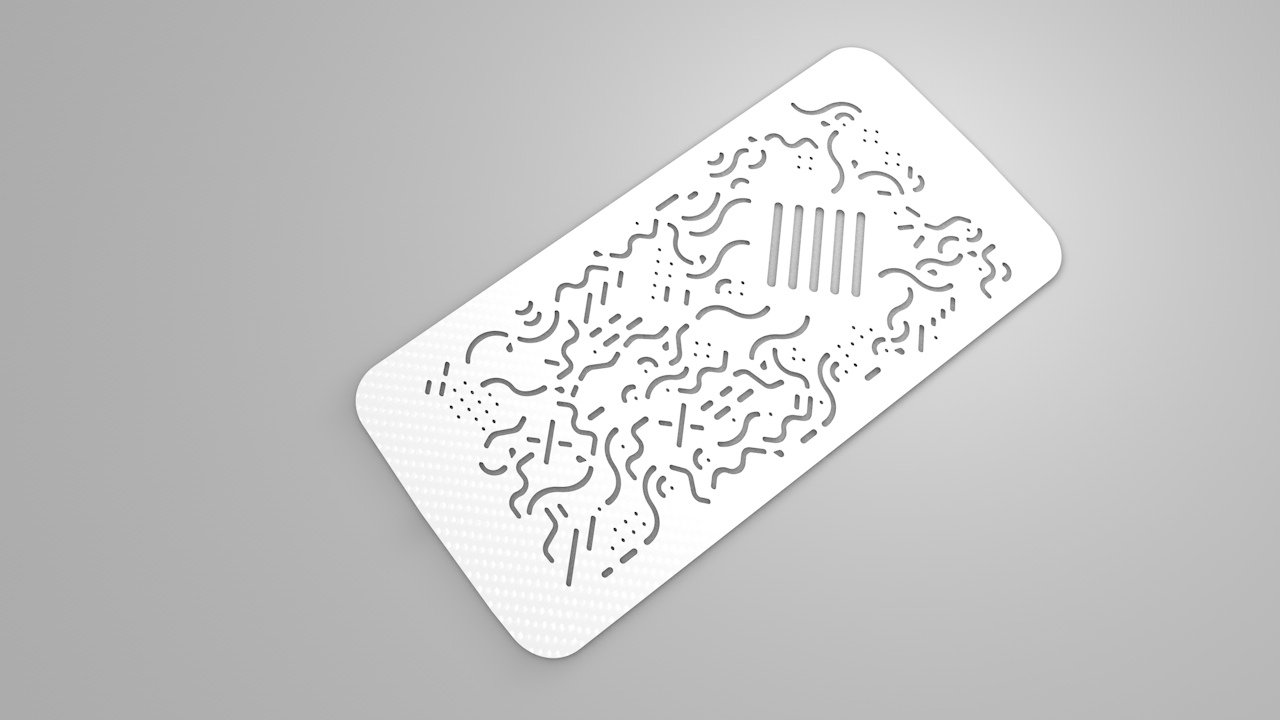
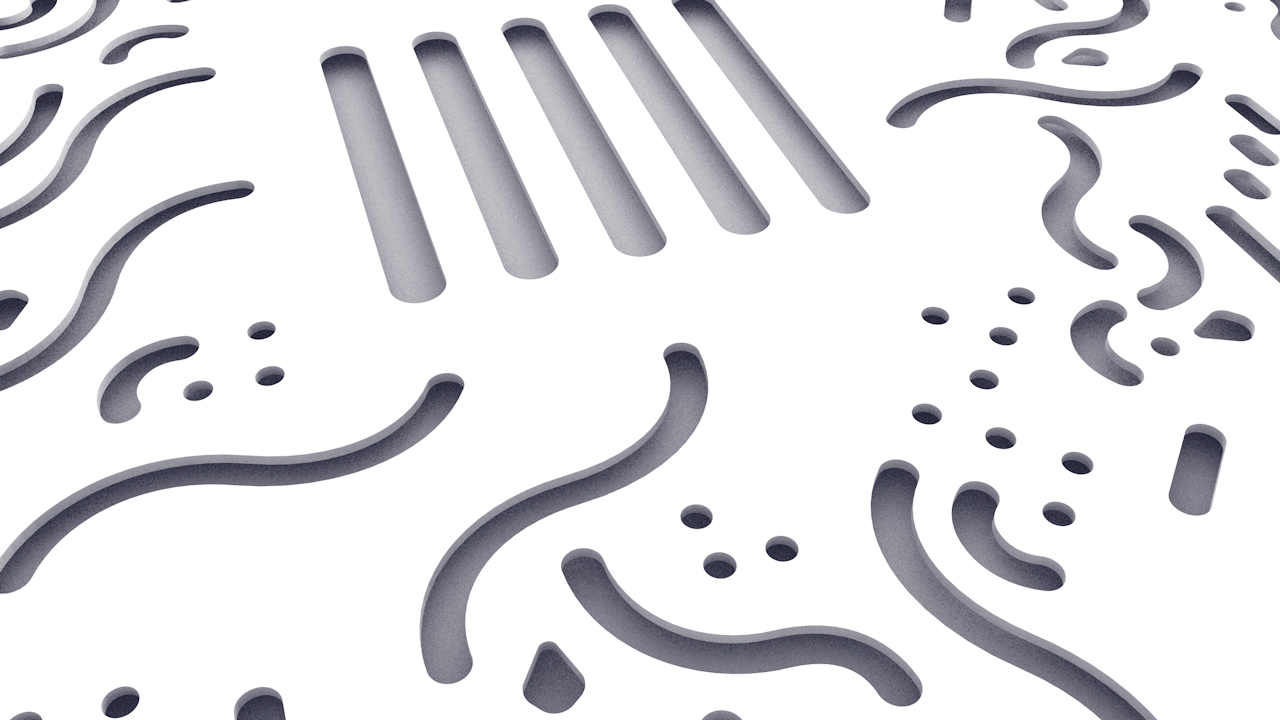
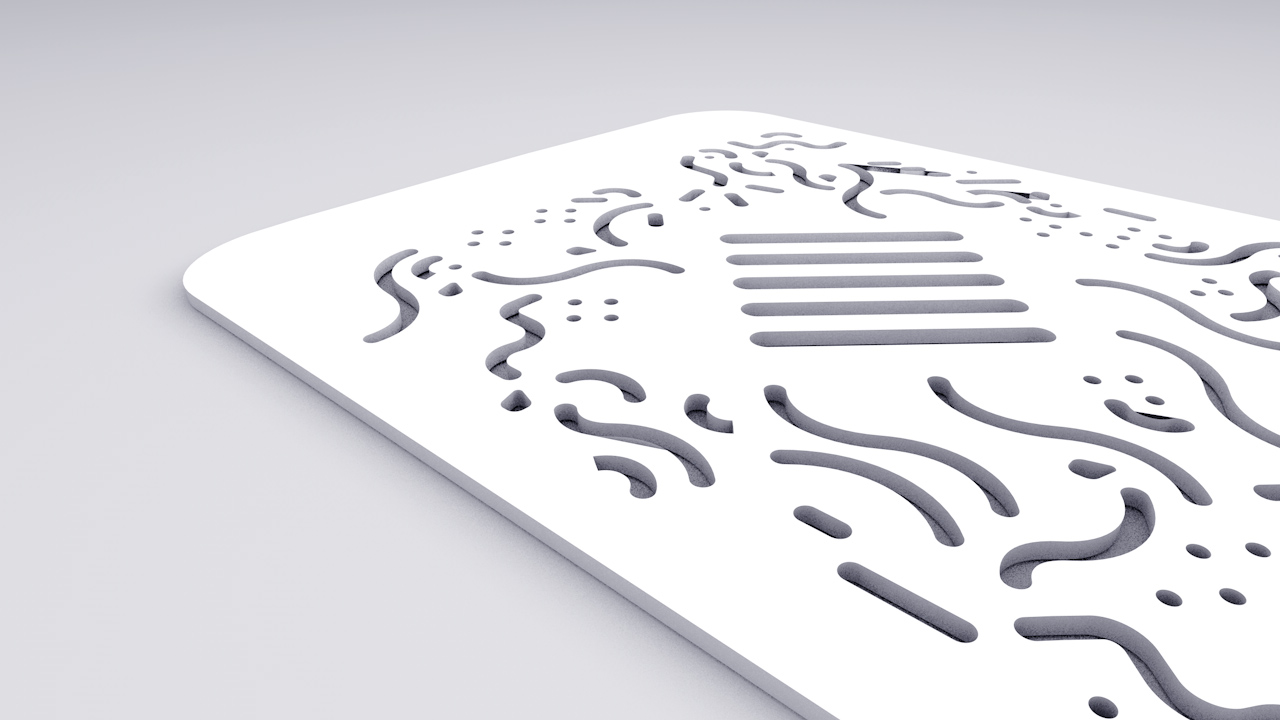
I split this concept in two: I wanted the recto to be the poster, and the verso the flyr. I had quite an idea of how to design the poster that’s why I immediataly decided to think about the flyr. The main idea was to reuse the concept of electronic circuits connecting diffrent parts of a device. So my main text blocks will be linked with my graphic elements. The “bacterias” [as I call them] are spreading on all the surface ! You even need a magnifying glass to see them because sometimes they are very small. The top part of the flyr explains the context, the rest explains my role as a designer, and the punchline of BEIO. The process here is simple: a fast sketch of the main idea, then a higher fidelity one, and then from iterations to iterations…
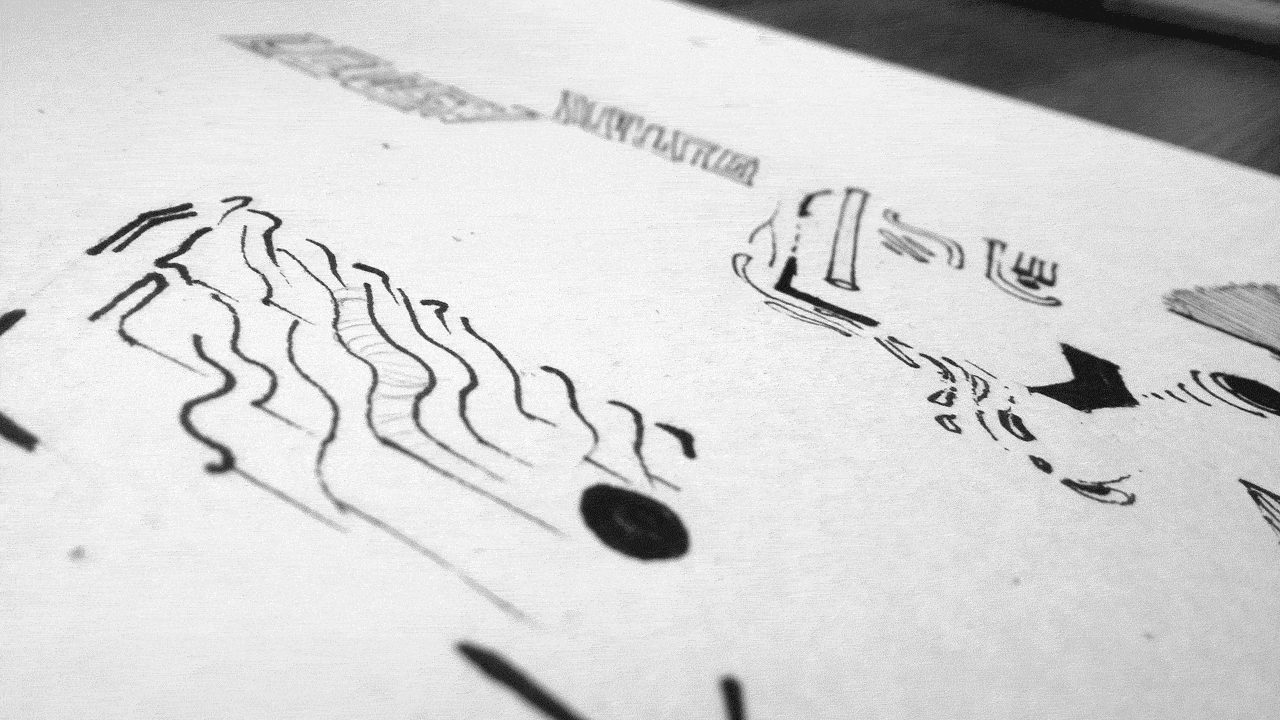
For the poster I wanted to express the notion of ‘propagation’. I made a fast sketch to explain my analysis of propagation ; it comes from a center, then vectors lead the way [notion of direction]. Time is also a part of the propagation because the relation between distance, direction and speed creates the notion of duration [and velocity]. Finally, it needs a surface/volume ! It grows on something, like lychen on wood and the concept of symbiosis where two elements are linked and interdependant. Here, the smartphone is the surface. Bacterias are growing, eating, but they are also drawing the phone. And without the shape of the phone, bacterias are juste floating in the air… The dynamic is created by flux of bacteria crossing each other. Notice that the angle choosen is the same as the logo.
The serigraph printing of the poster will be achieved by studio Fwells in the 13th district of Paris. I asked them to use 3 layers of colours: fluo green, fluo blue, and deep black on a 500g paper. I think the idea of using serigraphy perfectly matches with my concept. As I said, layers are like statums. Using inks with high density on a thick paper make them almost touchables.. The bacterias, the internet, the different phases of creation, use, and recycling.. I think that everything now becomes touchable, and the fluo ink won’t let you look another way. Also, as living things, each printing will be unique, with its own graphic accidents created by the ink and the blending of colors on the edges of the shapes.