
Recently I remembered how hard it was to read on a desktop screen because I had a lot of different articles –mostly .pdf files– which were really long, written in two-columns. Furthermore I needed to highlight parts of text, write annotations. I usually do it on paper but here the task was much more difficult. Finally, it isn’t easy to do in the subway.
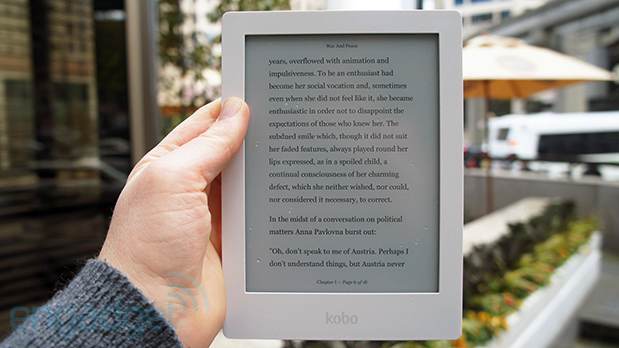
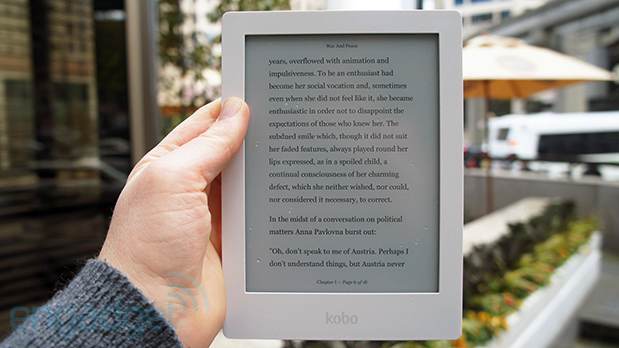
First I tried to use some google chrome plugins to help me to do this. Some were buggy, laggy. Why is it so difficult to achieve something that’s easy when done on paper. I decided to buy a Kobo, to solve my problem of printing and comfort. Synced with the Pocket service I have a library with the articles I want to read and I can have a clear timeline of what I achieved. It feels more comfortables and it drives me to read (a lot). Also the highlighting feature is fast and intuitive.
Later on I found an interesting article about the sustainable web “Save the planet through sustainable web design”. I didn’t want to print articles on paper, because to me something virtual consumes less energy and ressources than a physical object. But what if in some cases virtual is less greener than physical ?
 Display data = dots on screen = light = ressources.
Display data = dots on screen = light = ressources.
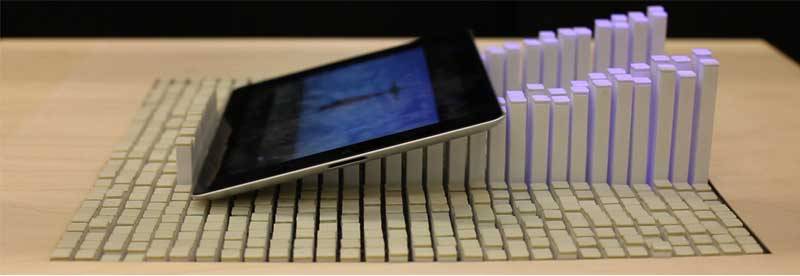
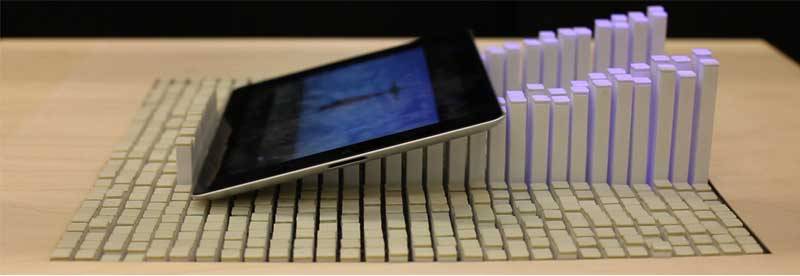
Refering to the “coupling bits & atoms” theory by Hiroshi Ishii from the MIT Lab.
And this is more than screen = electricity. Because it means that by controlling the data and the way it’s displayed, designers can affect the amount of consumed energy. This article made me realize that there can be a sustainable webdesign.
In my case, I think I was right because I use a Kobo with the Ink Screen technology.