At the end of March I made a survey where I asked several questions about environment, social networks and phone cases. One of my last question was:
Do you consider your phone case as:
a way to express your style?
a way to protect your smartphone?
I was surprised by the answer. 99% of the 80 people who took the survey answered that it was mostly a tool to protect their smartphone. Before, I really thought that it was a way to protect the smartphone but also a way to express our personality (colors, shapes, excentric cases). This made me think of considering the phone case I wanted to create as useful object to protect both the smartphone and the environment.
Recently I decided to pay more attention to the way people use their smartphones in the daily life: at home, in the street, while driving, in the subway, at work. My main motivation was that since I wanted to use the back of the smarthpone I needed to see if it was oftenly covered or hidden.
How are their hands placed arround the phone when they text of when they call someone.
How is their smartphone placed on the table ? Face down or up ?
What part is mostly hidden ?
I will try to briefly explain my reasearches.
First, a lot of people are playing with their smartphone when they have it in their hands. I mean, they are are not playing videogames on it, they are just playing with the real object. Sometimes it falls, sometimes it breaks. When they got a call, 50% to 65% of the back of the smartphone it covered by the hand. When they place their smartphone on the table, it’s usualy for two reasons. The first one is that they don’t want to damage the screen, which seems to be more important than the back. The second one [thanks Jonathan] is that they usually want to check on their notifications while chatting or working. These are constant reminders of their connected life. So they want to be able to tap on the screen, check briefly the title of the notification and go back to their activity if it’s not important.
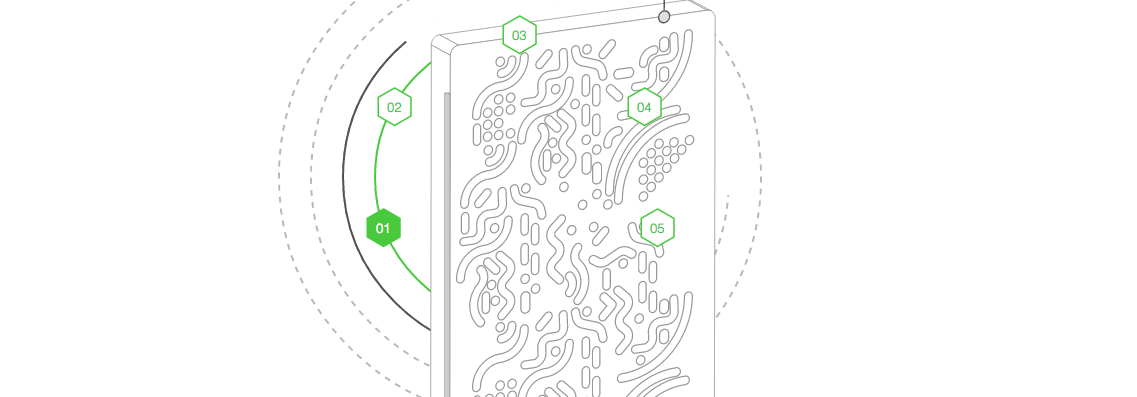
I think that it would have been kind of a mistake to use the back of the smartphone. I was thinking that it was the most visible part, but I was wrong. Paying attention to people and the object they use everyday helped me to make really important choices for my project. I also found great opportunities ! It gave me the idea to focus on the screen and the phonecase covering the screen. Because this is the most fragile part of the phone for the users. If everything takes place here, then I don’t need to have a connected objects on the back using energy and think hardware. It could be very discrete and less intrusive, and it could just use some battery of the phone by displaying minimalistic informations. Another opportunity is that, by covering the screen or a part of it, I could prevent people from checking on their notifications. Maybe this little friction would make them to constantly be tempted to use their social networks at every time during the day.