March 2015
Working on our efficiency index

I called Frederic Bordage on skype to tell him about my modular installation. He gave me a good feedback but a phrase caught my attention. In fact, when an object like a smartphone is produced, the biggest part of it’s energy is already consumed. The use of natural ressource is the real problem: when you buy a product, the consumption already happened. The user can still have a positive impact on the environment! Now, his role is to optimize the use of the device. It means that he can optimize the time spent on social networks, the way he charges his battery, the level of luminosity on the screen. It’s possible to calculate an efficiency index. It doesn’t mean that someone needs to change brutally his use of his everyday services and objects, but need to make the best of it.
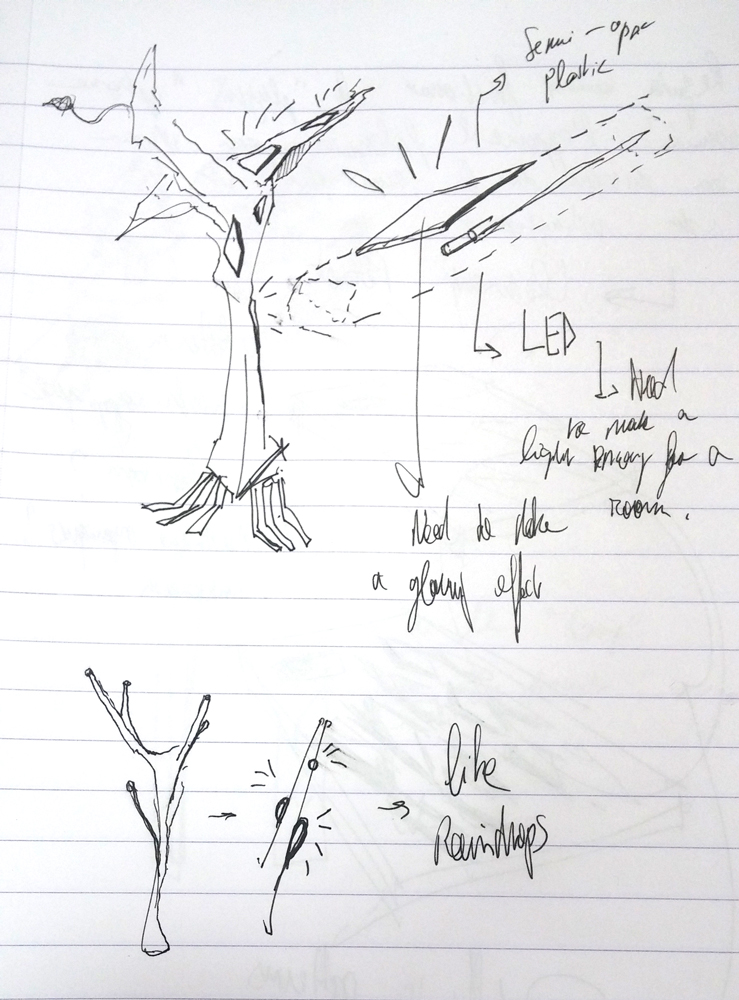
 At the moment I’m visually prototyping a connected lamp which has the apparence of a plant. The plant is useful because it can emit light, as a lamp. The more your efficiency index is positive, the more the plant will evolve and emit light. On the contrary if the index is negative (not efficient) the plant will emit less light [lose it’s main utility] and fade.
At the moment I’m visually prototyping a connected lamp which has the apparence of a plant. The plant is useful because it can emit light, as a lamp. The more your efficiency index is positive, the more the plant will evolve and emit light. On the contrary if the index is negative (not efficient) the plant will emit less light [lose it’s main utility] and fade.
So I need to avoid to think in terms of “energy” and “electricity”. I dont set standards and default parameters people need to follow but I should give advices and educate people to explain them how to make better use of the devices and services they have. It’s a direct answer to the danger of greenwashing and brands giving abstract numbers people can’t understand like the 0.02gr of CO2 of a tweet.
Mapping the targets

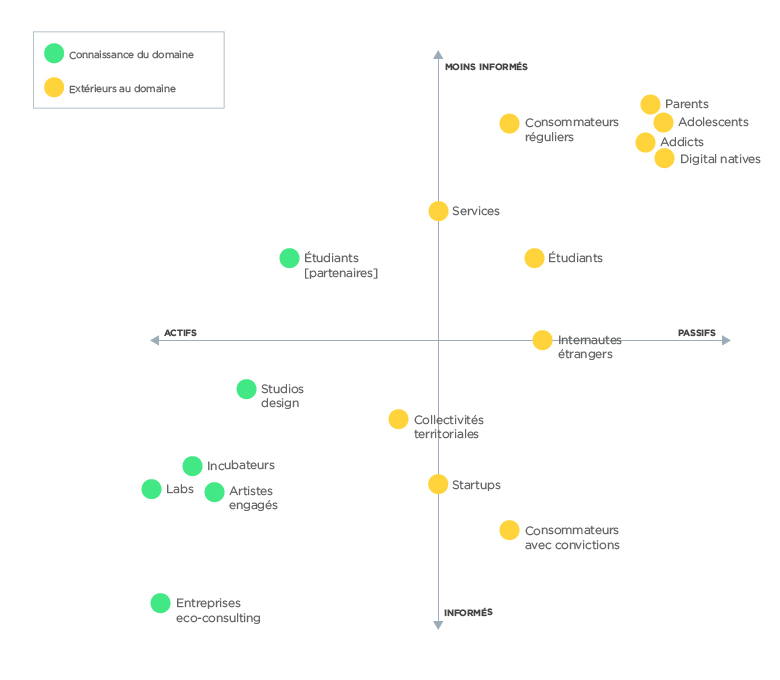
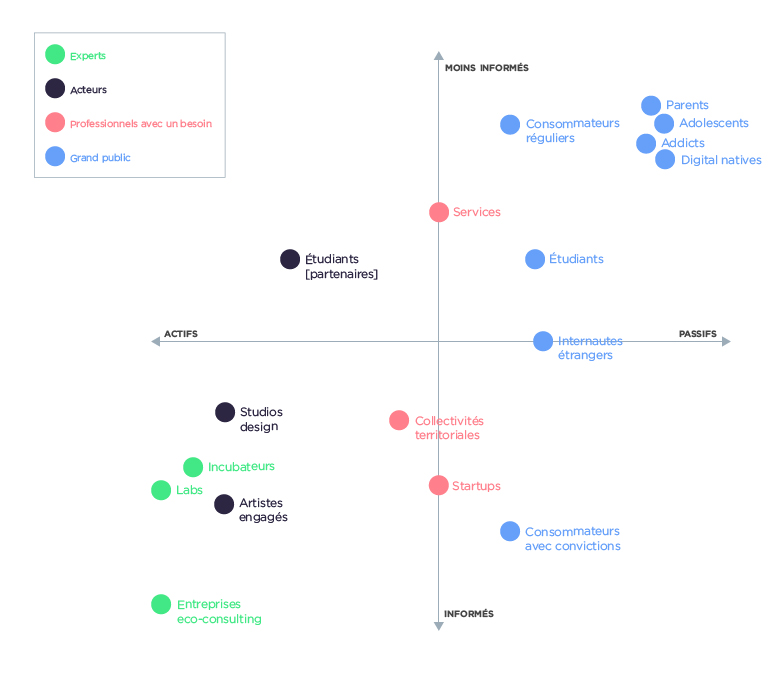
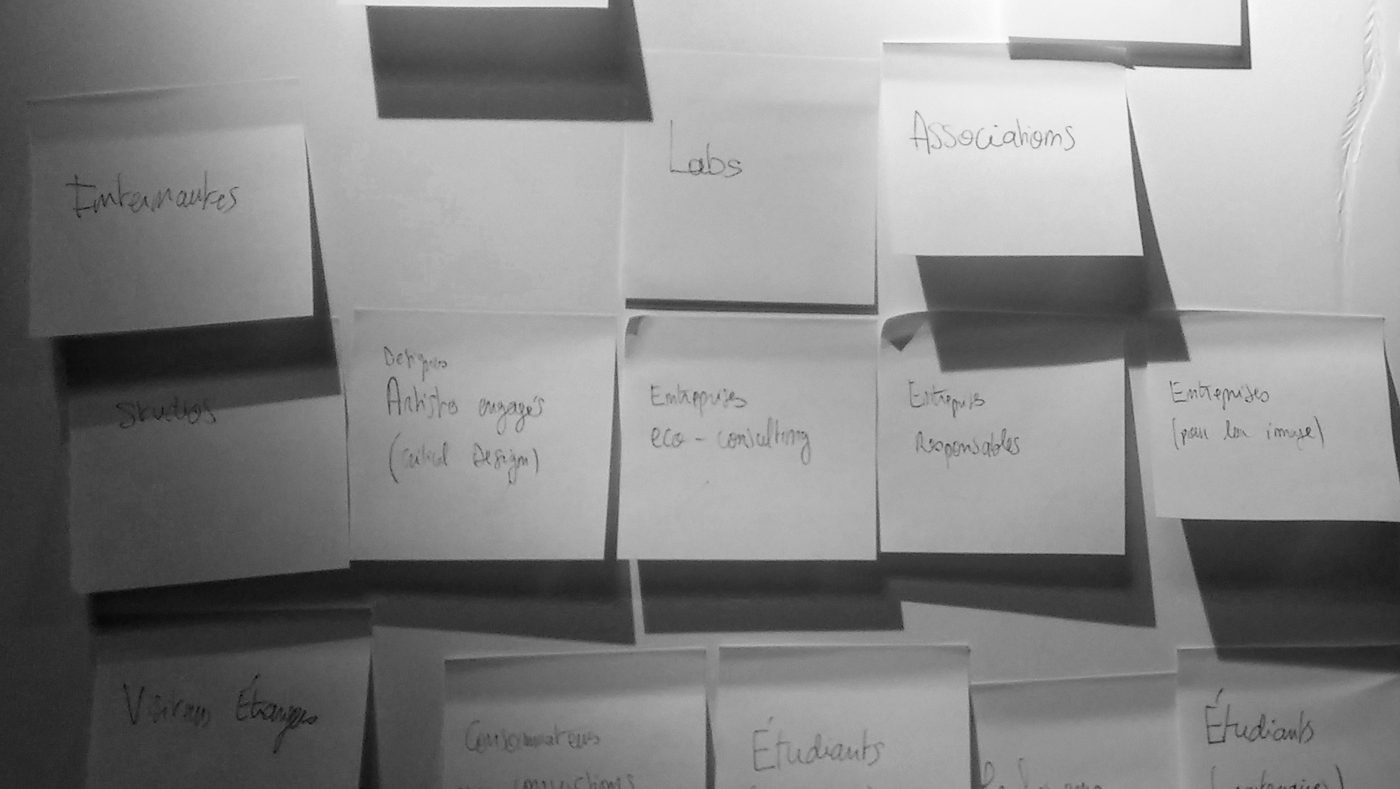
My dissertation helped me to define targets. But Jonathan Munn [my dissertation supervisor] & Nicolas Baumgartner [interaction design department director] both asked me to be more precise. They were right. Now I have a sharpened vision and 4 targets. It helps me to make design choices but also to know who are the main users I’m designing for, or how I need to design for them.
Process:
- Using sticky notes on the whiteboard to determine groups of people I want to target
- Sorting them on the board
- Using a matrix to map them and observe patterns
- Giving names to the groups
- Make a clean version on illustrator
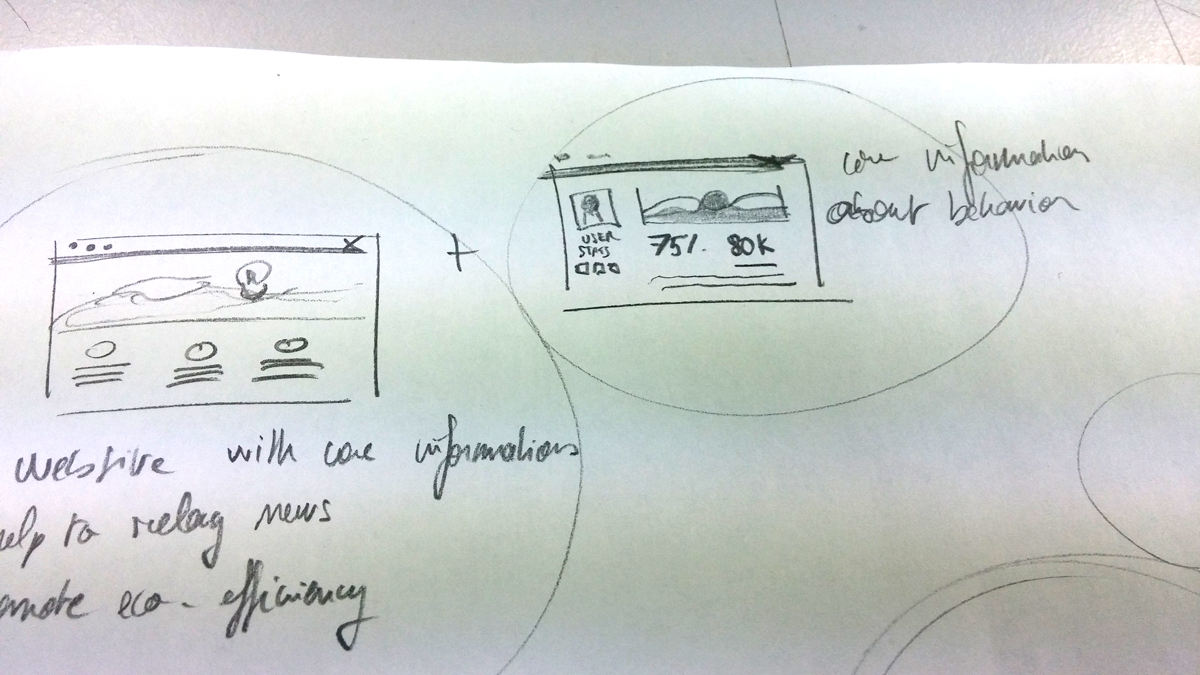
It became clear to me that my project, even if it’s not a service, won’t address “people”. It will address defined individuals or groups inside this global notion of “people”. I think that I can also address the professional field: services or startups who wants to be greener and to express their will of eco-responsability. I can also target eco-consulting companies and help them to visually or physically express their assessment to their clients. It gives me leads to think with a wider ranger of users. I also think that they may be not targeted directly, meaning I will address them with external parts of my projects (making of, informations, website).
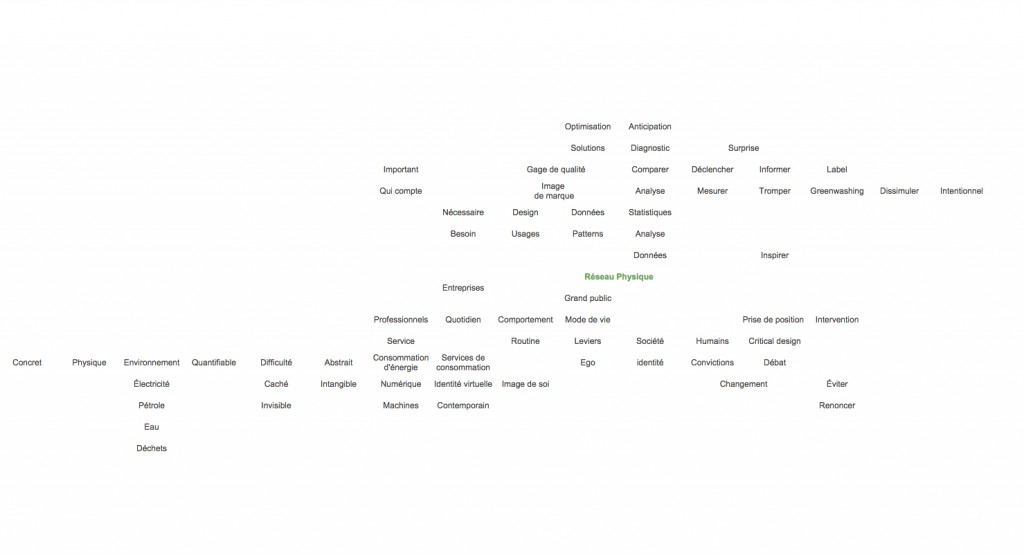
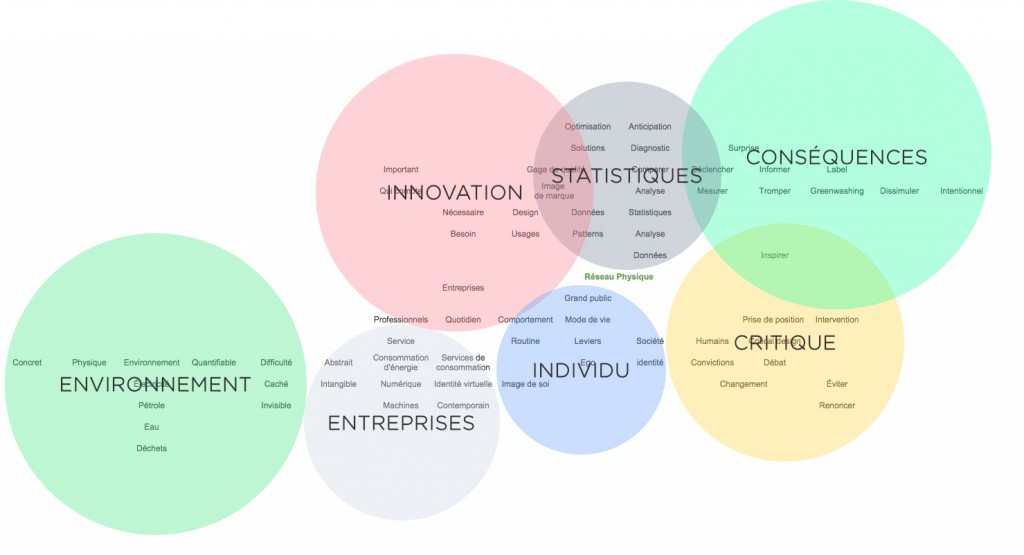
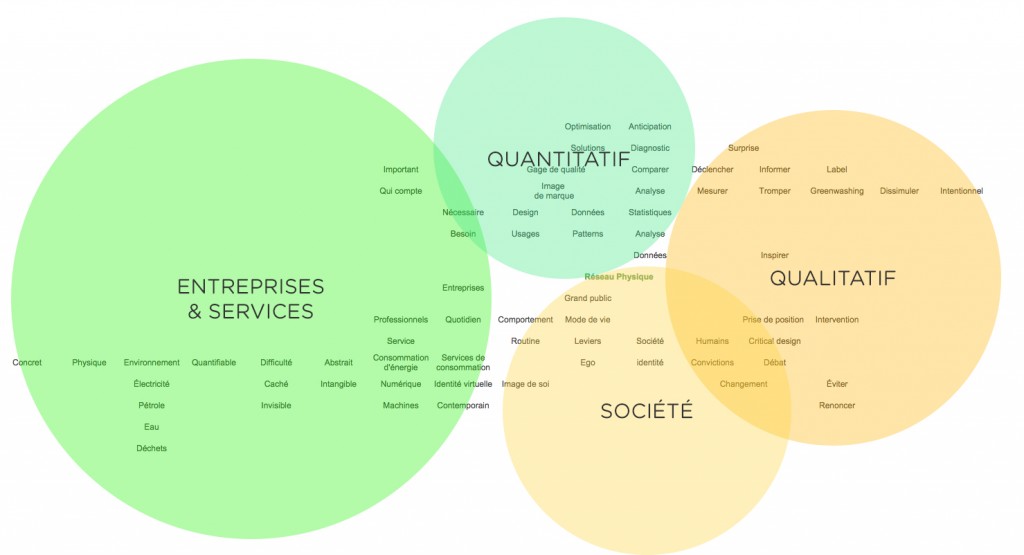
Mind Mapping: Physical Network

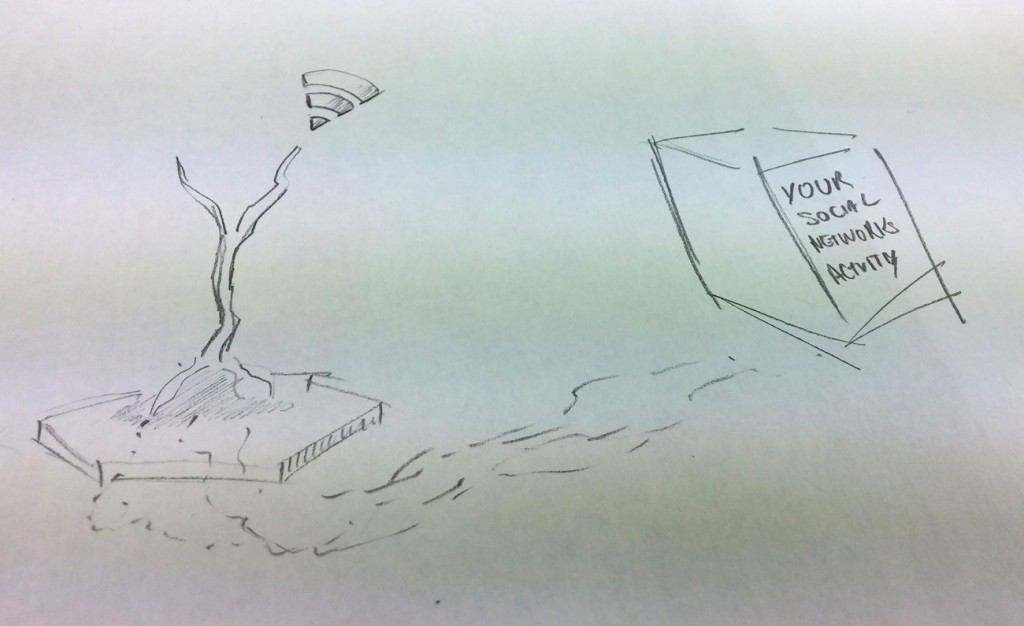
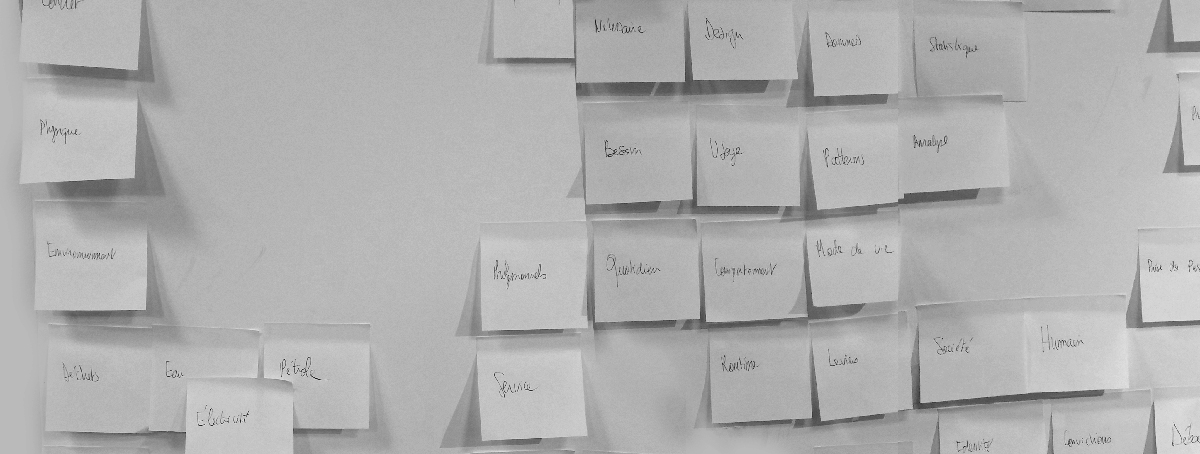
I’m working on the vocabulary of my project. I’m trying to generate ideas and to give my research new directions by working on the notion of “physical network”. As I explained earlier (and that’s also the main point of my dissertation) every action on the web has a repercussion on the environment.
I’m using sticky notes. It helps me to work fast and to re-order the generated words as I want. Then I try to map the words to highlight the main notions. This is what I call scope 2. Then, scope 1 is more general and gives a global point of view.
This mindmap helps me to develop a deeper vocabulary and to target precise notions. It also helped me to determine different target audiences. Tomorrow I’ll post something about the mapping I made concerning the targets.
Gå.ia, Vegetal Cyborg

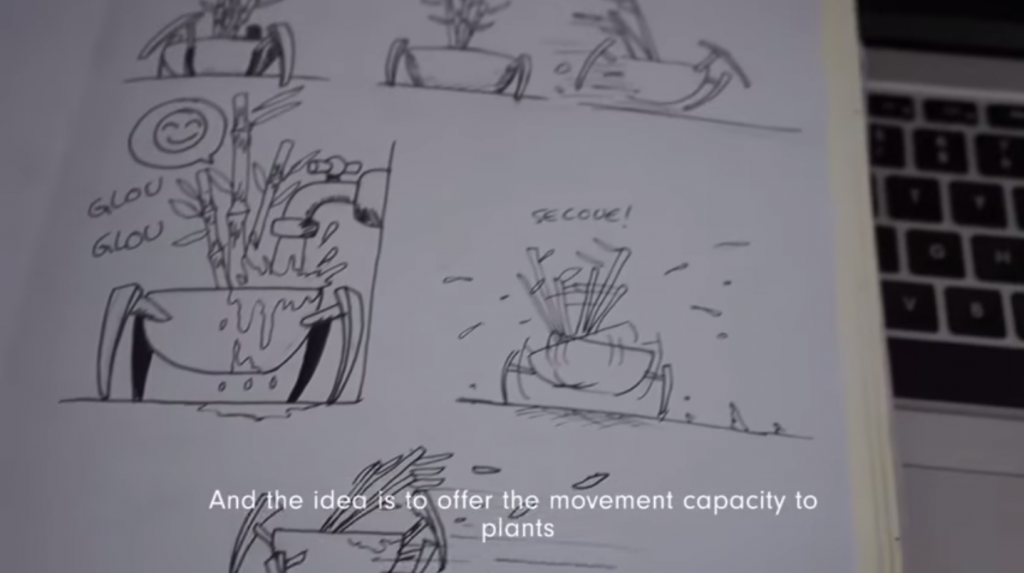
I was very surprised to find a tweet about a vegetal cyborg. The french start-up Still Human created a system which leads a plant to have ‘legs’. Being able to move, the plant can fulfill its needs. For example, it can look for water or sunlight. The credo of the duo is:
EN – Gå.ia is a robotic concept aiming at giving plants a brain and legs nature didn’t give them. It will lead plants to form a vegetal society evolving in a human society.
FR – Gå.ia est un concept de robot visant à fournir aux plantes le cerveau et les jambes que la nature ne leurs a pas confié afin d’en faire une société végétale au sein de la société humaine.
I like the concept a lot. It combines industrial design, interaction design and technology. But I don’t fully agree with the vision of a plant as a static element. Vegetal entities usually have roots, looking for water. Sometimes these roots can be very strong and take back what humans created. They can ‘move’ and reproduce thanks to pollen [and thanks bees, insects, wind and sun]. What I do agree with is the fact that it makes plants more alive. In a world where people don’t take the time to enjoy things, where they don’t take the time to rest and observe, there is a risk to miss the beauty of little things evolving at a different rhythm.